在日常上网冲浪时,我相信大多数人在一些网站登录时,都会选择记住密码,方便自己下次访问,时间长了,可能就会把这个密码给忘了,如果你不知道怎么查看这个密码的话,那么你就只能通过找回密码的方式去修改这个密码,这里我可以教大家两个简单的办法查看浏览器保存的密码,希望可以提高大家对网络的安全意识 ^ _ ^
# input 元素
我们平时在浏览器登录框里输入账号密码时,我们可以发现,一般输入用户名的地方是显示明文,输入密码的地方都是不显示明文的
如果学过 HTML 的朋友应该都知道这个原理,一般登录框是用 input元素 定义的,该标签主要用于搜集用户信息,根据不同的 type 属性值,输入字段拥有很多种形式,输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等
一般输入用户名是用 input type="text" 定义,text 表示文本字段,所以我们可以看到输入的用户名,而密码则是用 input type="password" 定义,password 表示掩码后的文本控件,所以只显示字符 *
有兴趣的朋友可以自己百度一下 HTML 的用法,这里就简单的说一下如何通过浏览器修改密码框 type 属性,达到查看密码效果
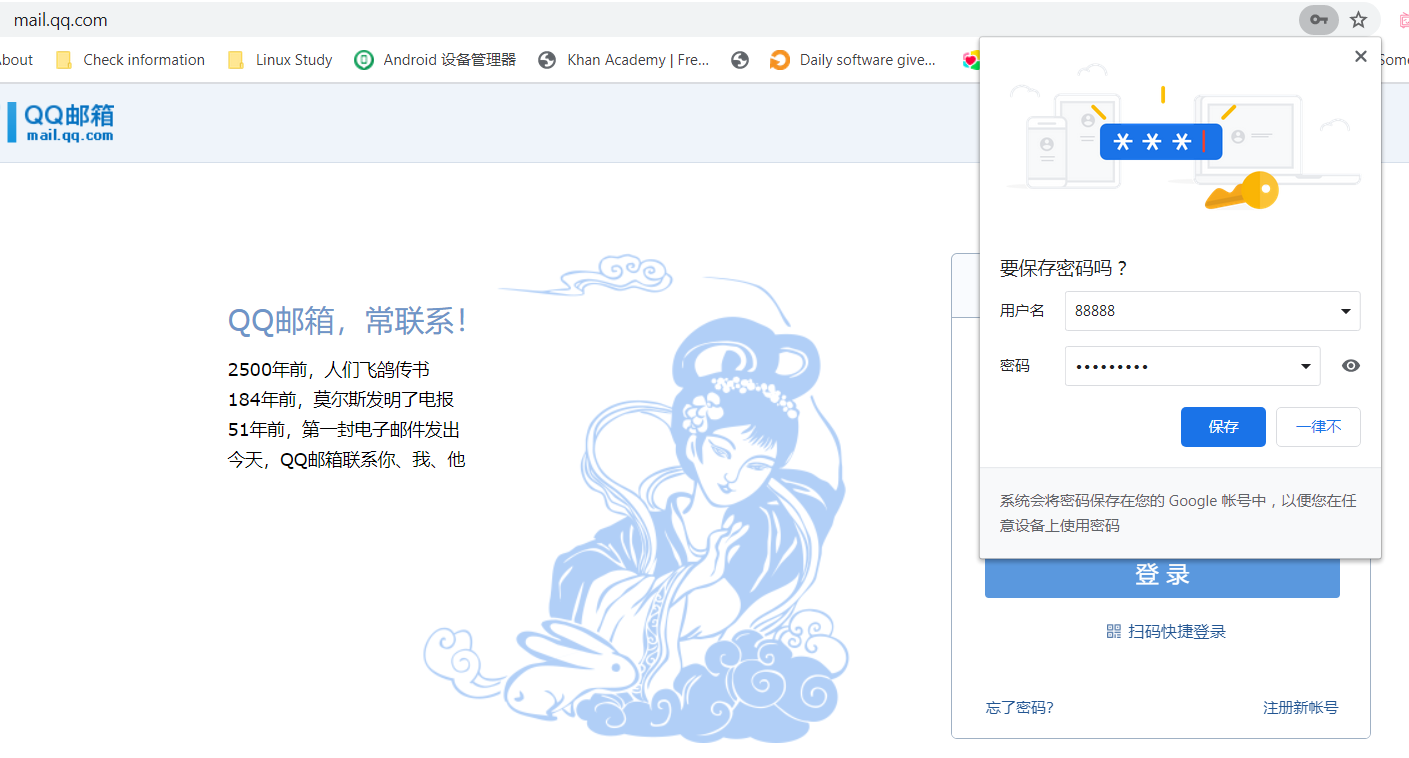
首先打开一个平时登录过的网站,我以 QQ 邮箱的网站演示,我先在登录界面随便输入一个账户密码,然后浏览器提示是否需要保存密码,我这边选择保存,刷新页面就可以看到浏览器自动帮我们填入了账号和密码

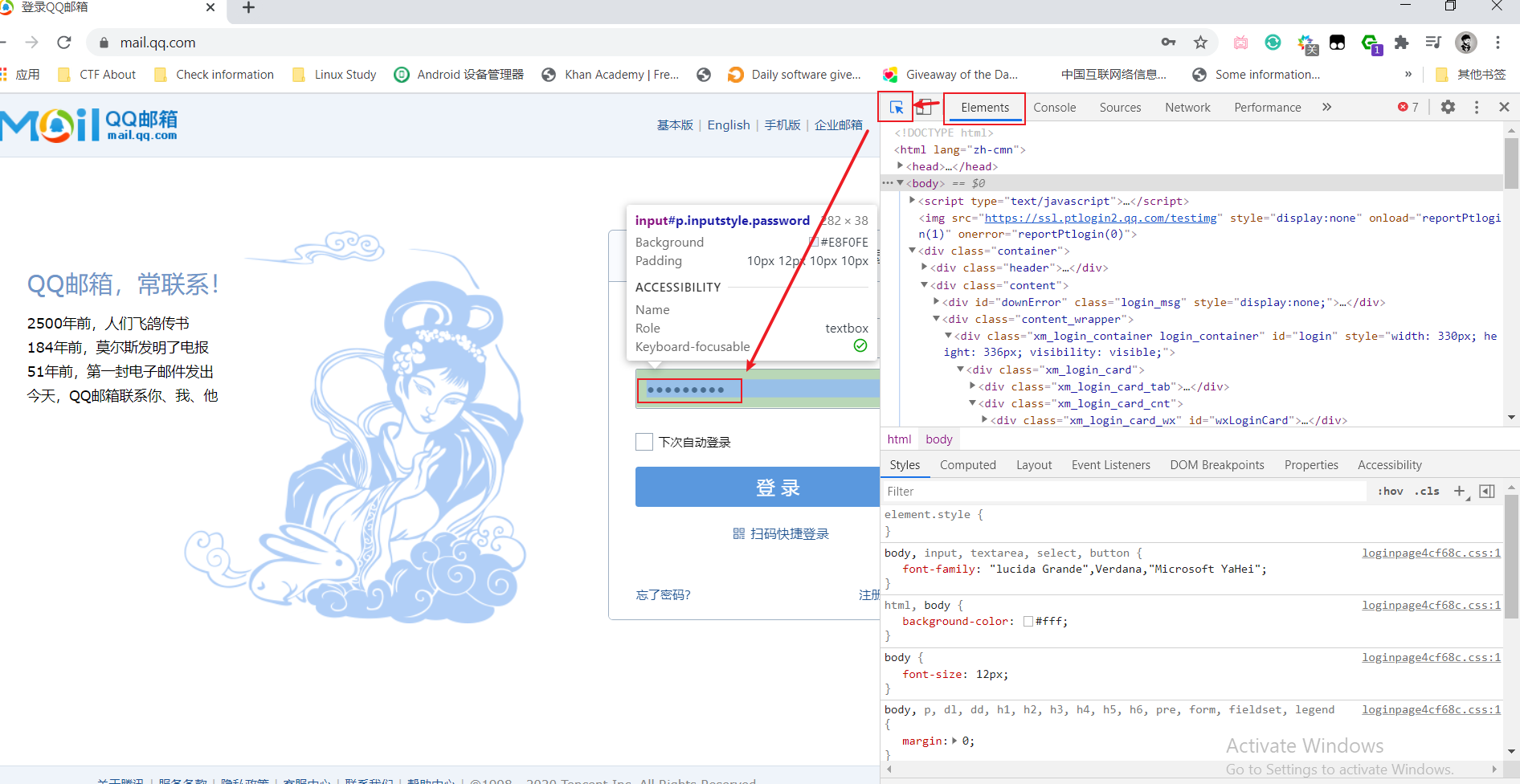
但是这里的密码是以 * 字符显示以防止被他人窃取,我们可以按下键盘上的 F12 或者 Ctrl+Shift+i 打开浏览器的开发者工具,选择 Elements , 在这里可以查看整个网页的元素,点击它左侧箭头的图标 (快捷键Ctrl+Shift+C) ,这个是可以快速点位元素所在处的功能,我们将鼠标移动到密码处点击一下,这时 Elements 会自动跳转到该元素标签所在处

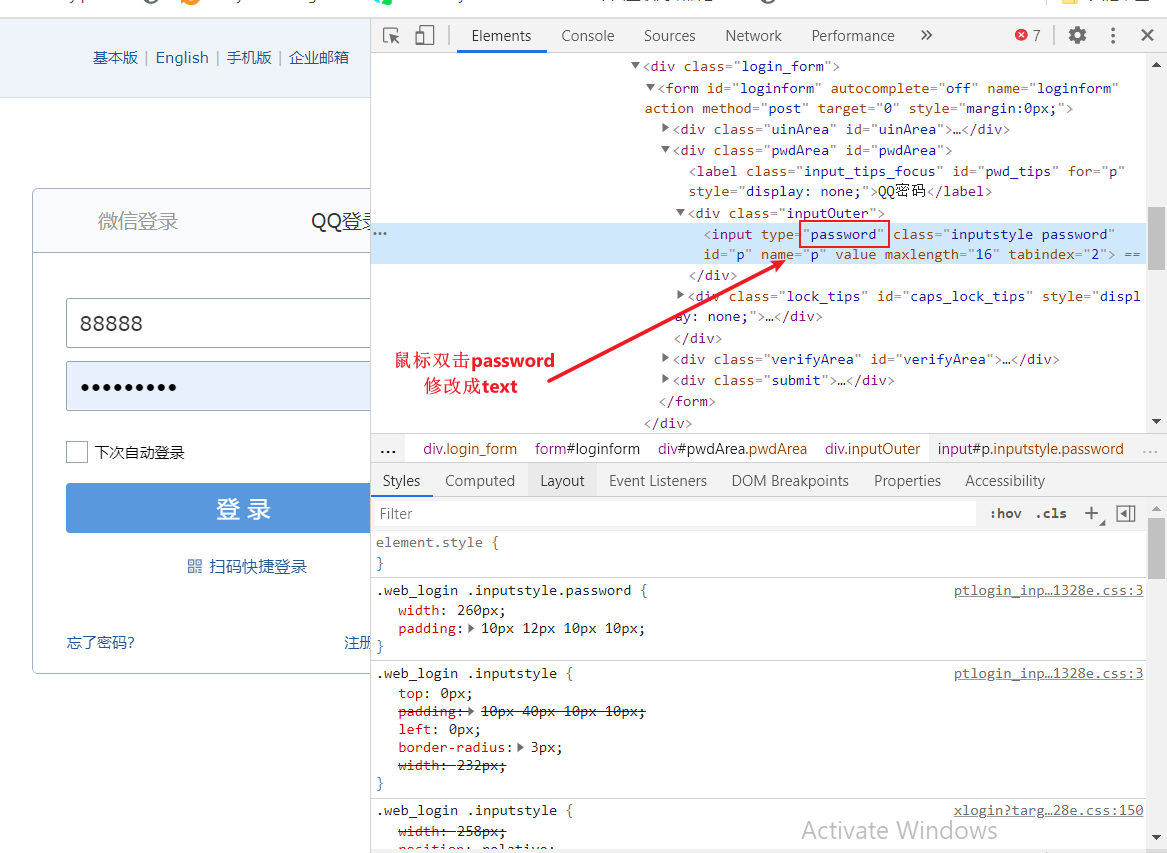
我们可以看到密码框的源代码是 input type="password" ,这时我们只需要鼠标左键双击 password 处,就可以修改它的值

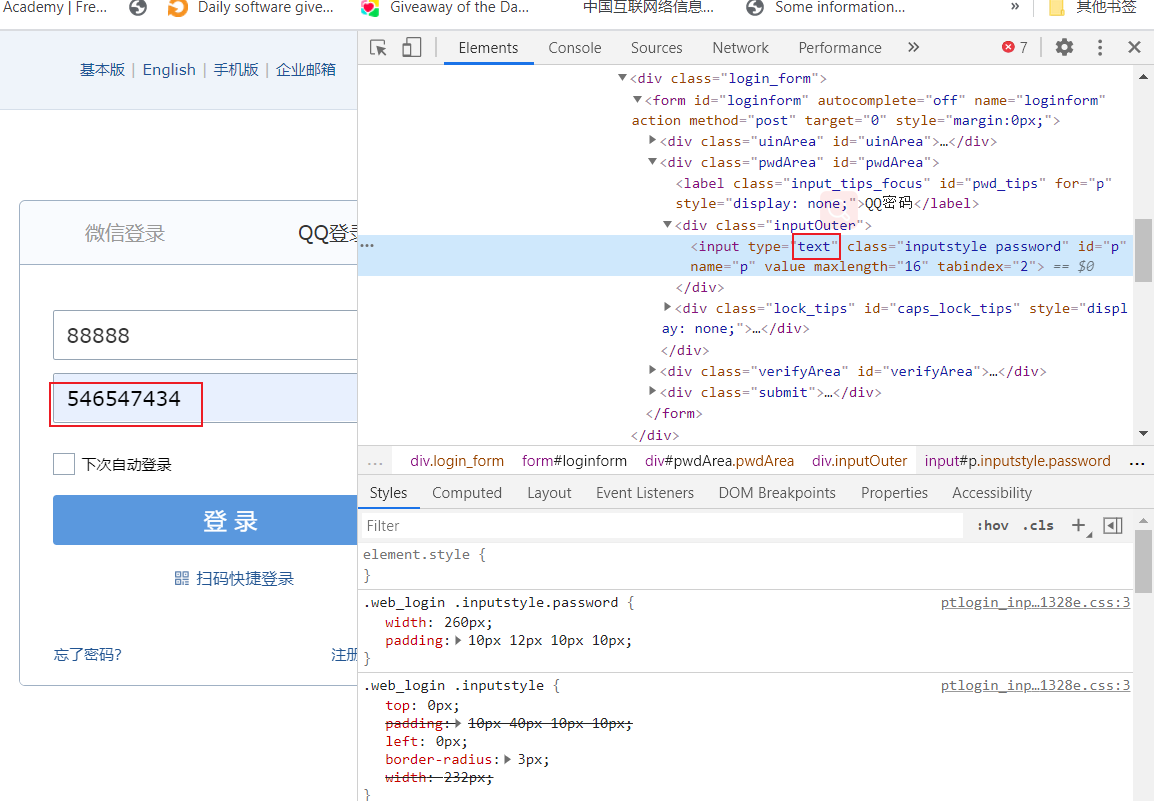
我们将 password 改成 text ,这时我们的密码就能够以明文的形式显示出来了

# HackBrowserData
上面是通过浏览器提供的开发者工具修改 type属性 达到查看密码的效果,下面我再分享一个非常强大的工具给大家
特别声明:此工具仅限于安全研究,请勿用于非法用途,在使用时,用户需要承担因使用此工具而导致的所有法律和相关责任!
hack-browser-data 是 GitHub平台 上一个解密浏览器数据(密码 | 历史记录 | Cookies | 书签)的导出工具,支持全平台主流浏览器
# 各平台浏览器支持情况
# Windows
| 浏览器 | 密码 | Cookie | 书签 | 历史记录 |
|---|---|---|---|---|
| Google Chrome | ✅ | ✅ | ✅ | ✅ |
| Google Chrome Beta | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ |
| 360 极速浏览器 | ✅ | ✅ | ✅ | ✅ |
| QQ 浏览器 | ✅ | ✅ | ✅ | ✅ |
| Brave 浏览器 | ✅ | ✅ | ✅ | ✅ |
| Opera 浏览器 | ✅ | ✅ | ✅ | ✅ |
| OperaGX 浏览器 | ✅ | ✅ | ✅ | ✅ |
| Vivaldi 浏览器 | ✅ | ✅ | ✅ | ✅ |
| IE 浏览器 | ❌ | ❌ | ❌ | ❌ |
# MacOS
由于 MacOS 的安全性设置,基于 Chromium 内核浏览器解密时需要当前用户密码
| 浏览器 | 密码 | Cookie | 书签 | 历史记录 |
|---|---|---|---|---|
| Google Chrome | ✅ | ✅ | ✅ | ✅ |
| Google Chrome Beta | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ |
| Brave 浏览器 | ✅ | ✅ | ✅ | ✅ |
| Opera 浏览器 | ✅ | ✅ | ✅ | ✅ |
| OperaGX 浏览器 | ✅ | ✅ | ✅ | ✅ |
| Vivaldi 浏览器 | ✅ | ✅ | ✅ | ✅ |
| Safari | ❌ | ❌ | ❌ | ❌ |
# Linux
| 浏览器 | 密码 | Cookie | 书签 | 历史记录 |
|---|---|---|---|---|
| Google Chrome | ✅ | ✅ | ✅ | ✅ |
| Google Chrome Beta | ✅ | ✅ | ✅ | ✅ |
| Firefox | ✅ | ✅ | ✅ | ✅ |
| Microsoft Edge | ✅ | ✅ | ✅ | ✅ |
| Brave 浏览器 | ✅ | ✅ | ✅ | ✅ |
| Opera Browser | ✅ | ✅ | ✅ | ✅ |
| Vivaldi Browser | ✅ | ✅ | ✅ | ✅ |
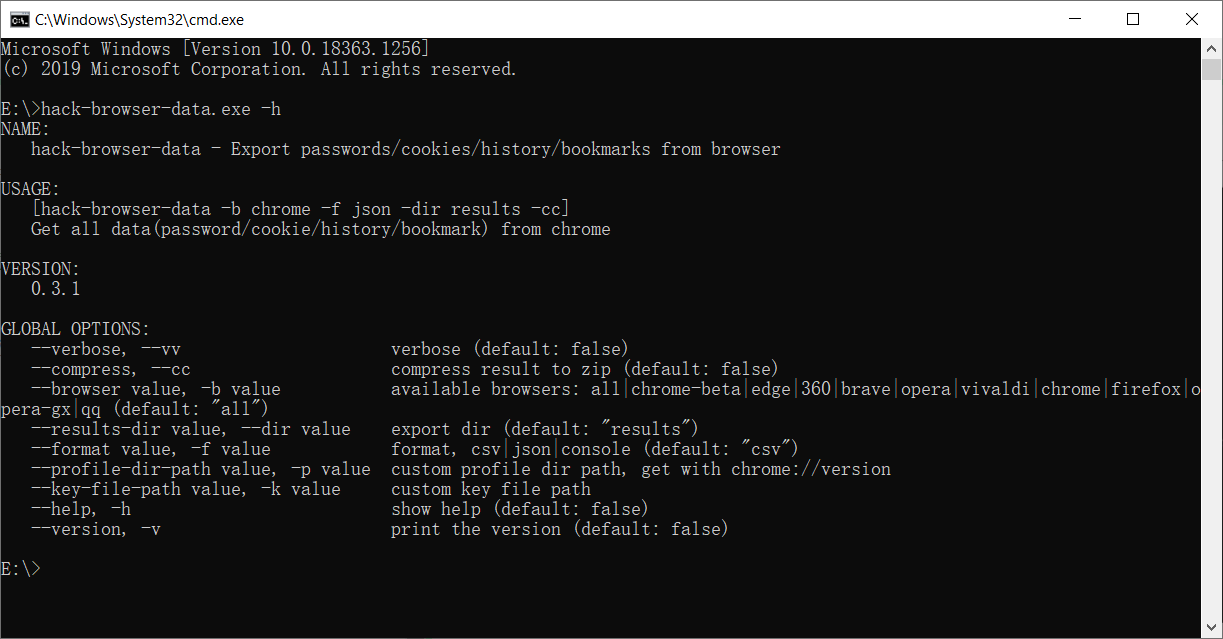
# 运行
双击直接运行,也可以命令行调整对应的命令

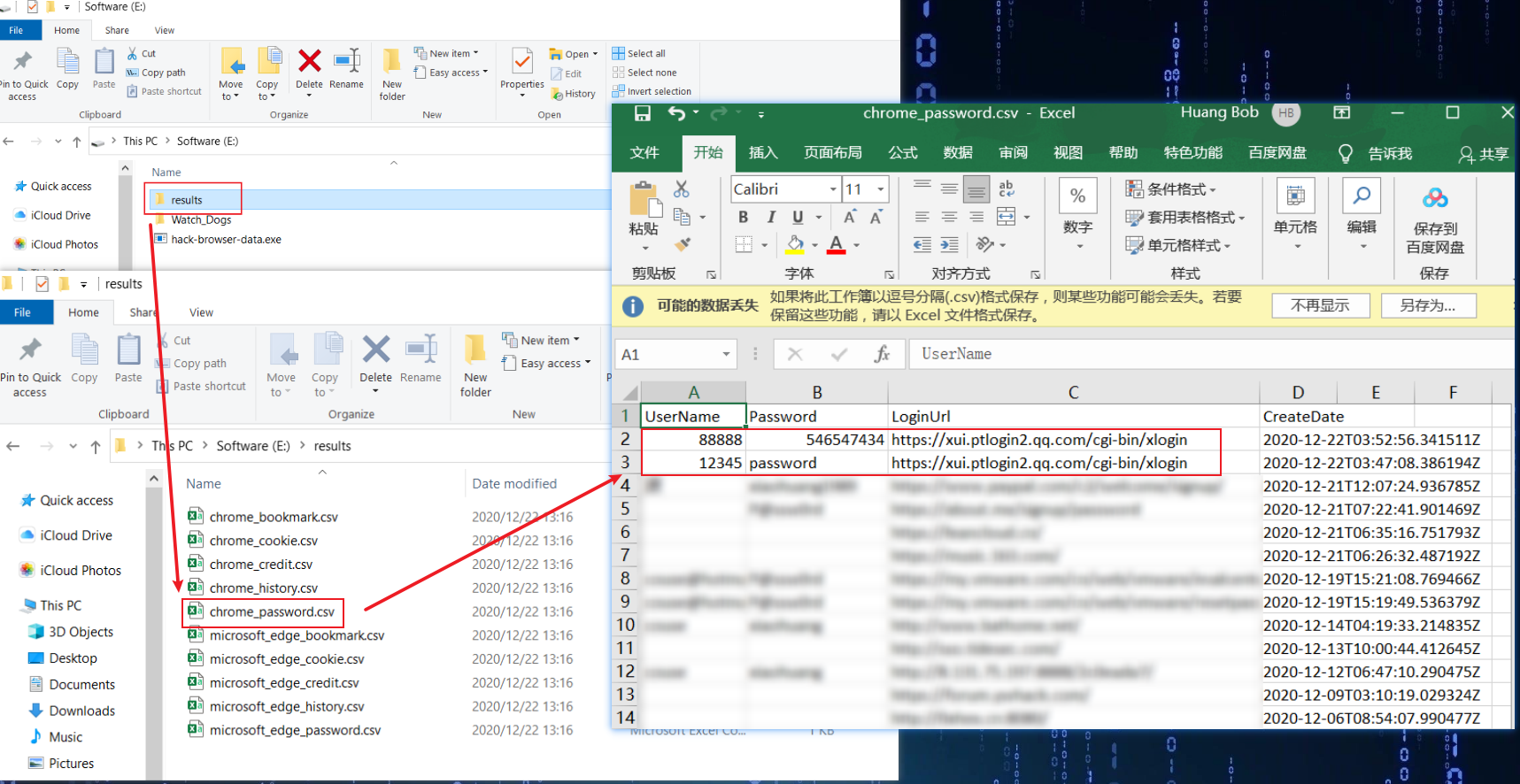
双击运行后,收集结果会存放在程序所在路径的 result文件夹 里,打开 result文件夹 可以看到程序收集了哪些浏览器的数据,数据存储命名格式为 浏览器名_数据名.csv ,密码就存放在数据名为 password 的文件里

# 项目地址
Github 地址: https://github.com/moonD4rk/HackBrowserData