# 前言
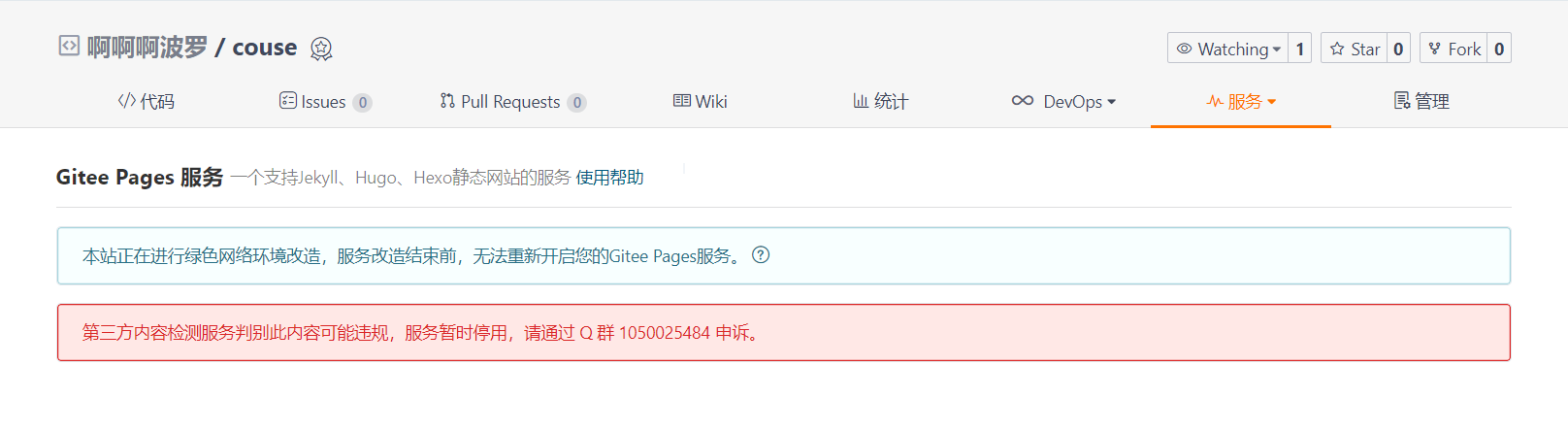
之前我的博客是部署在 Gitee 上的,前段时间发现博客无法访问了,登录 Gitee 一看,发现是服务被停用了

真的很无语,之前 51CTO 的博客也是这样,突然就把我的博客停了,也没有消息通知和提醒我是什么内容违规了,体验贼差
一番思索后,决定把 hexo 部署到自己的阿里云服务器上,咱不受这个气
# 前期准备
在把 hexo 部署到自己服务器之前,你需要先购买一台云服务器,另外需要申请一个域名,提交域名备案信息,添加域名 A 记录解析到自己服务器地址
本地准备一台客户端,搭建好 Hexo 和 git 服务,这个大家百度一下 hexo教程 或者去 hexo 官网查看安装教程
由于这些我之前就已经准备好了,就不多废话了
# 服务器准备
我这边的本地客户端和服务器都是 CentOS 8 系统,如果你的客户端和服务器的操作系统和我不一样,请不要无脑复制粘贴,其实不管你的操作系统是 Windows 还是 ubuntu ,方法都是差不多的,只是命令和操作上会有些差别
# 安装服务
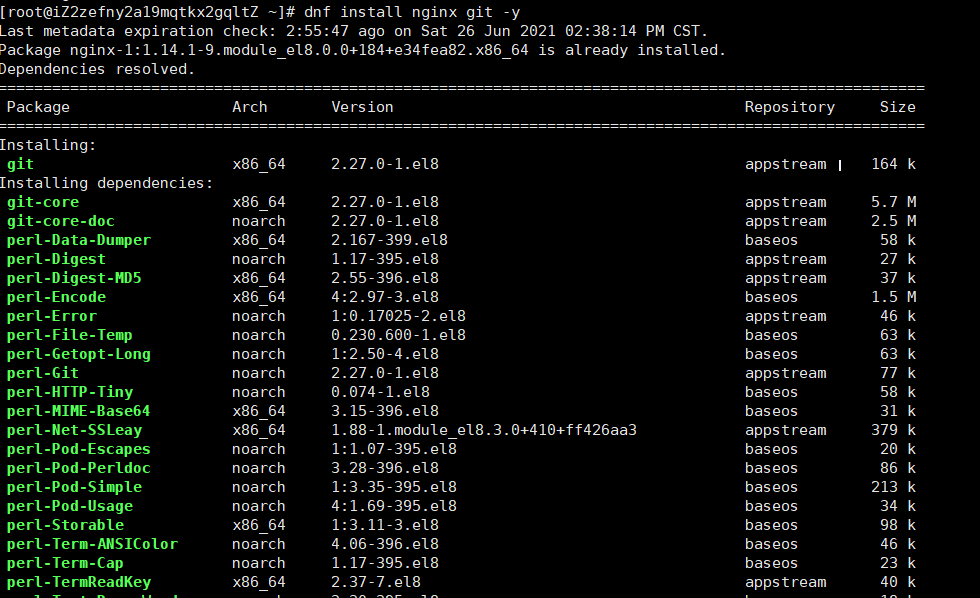
登录自己的服务器,先安装 nginx 和 git 服务
dnf install nginx git -y |

# nginx 配置
安装完 nginx 和 git 后,启动 nginx 服务,并添加开机启动
systemctl start nginx && systemctl enable nginx |

# git 配置
先添加一个 git 用户,并设置密码
useradd git #添加 git 用户 | |
passwd git #设置 git 密码 |

用 su 命令切换到 git 用户,在其家目录下建立我们的 git 仓库
如果不切换 git 用户,后续需要自己对目录添加 git 权限,否则客户端会推送失败,比较麻烦
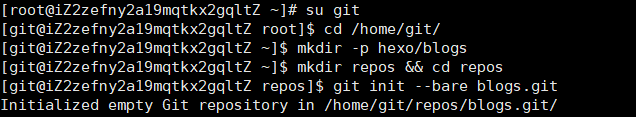
切换 git 账户后,用 cd 命令切换自己的家目录,先创建一个博客目录,然后再创建一个 git仓库目录 ,切换到仓库目录,初始化仓库
cd /home/git | |
mkdir -p hexo/blogs | |
mkdir repos && cd repos | |
git init --bare blogs.git |

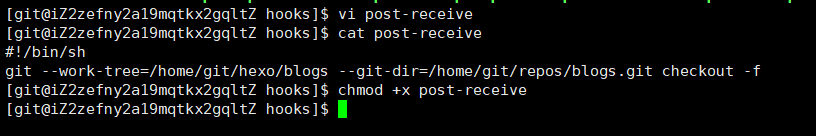
初始化完成后,切换到仓库下的 hook 目录,用 vi 创建一个 post-receive 的 hook脚本 ,并添加执行权限
vim post-receive | |
#!/bin/sh | |
git --work-tree=/home/git/hexo/blogs --git-dir=/home/git/repos/blogs.git checkout -f | |
chmod +x post-receive |

# SSH 免密码登录
到这里 git 仓库就算是配置好了,接下来配置 ssh 公钥登录,不然每次客户端推送都需要输入密码,麻烦。。。
需要注意,这个 ssh证书 是在客户端生成,不是在云服务器,千万不要搞错了哦!!!
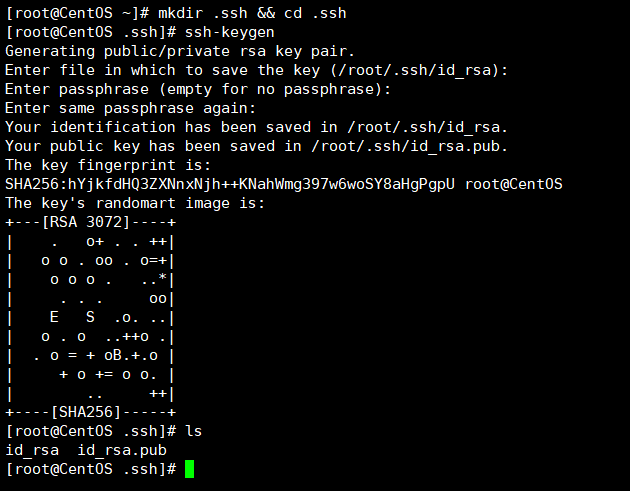
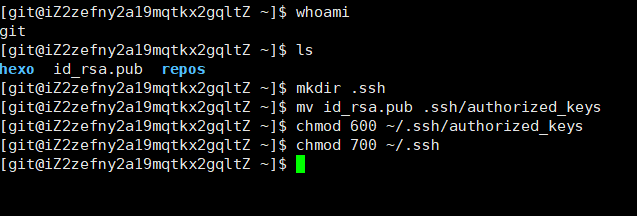
cd ~ #切换到家目录 | |
mkdir .ssh && cd .ssh # 创建.ssh 目录并切换到该目录 | |
ssh-keygen #生成秘钥 |

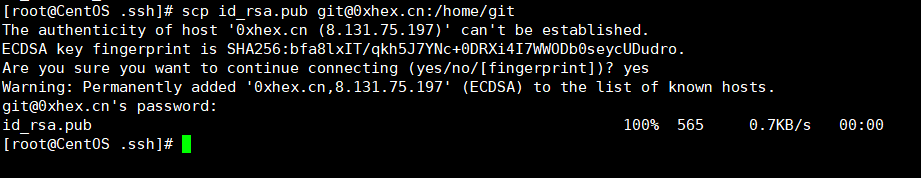
命令执行完成后,会生成 id_rsa 和 id_rsa.pub 两个文件,我们需要复制 id_rsa.pub 公钥文件到服务器的 git 家目录
scp id_rsa.pub git@服务器地址:/home/git |

返回我们的服务器,切换到 git 家目录,创建 .ssh 文件夹,把 id_rsa.pub 移动到 .ssh 文件夹,并重命名为 authorized_keys , 然后修改 authorized_keys 和 .ssh 权限

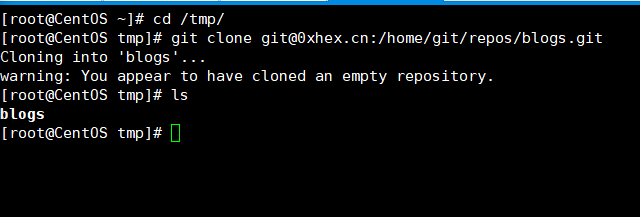
如果前面的配置都没有问题,现在我们应该可以直接在客户端克隆服务器的 blogs 仓库

如果提示需要输入密码,请查看之前 ssh 配置步骤是否有错
# 禁止 git 登录 shell
服务器上的 git 用户是我们用来部署 hexo 博客的,并不需要有 shell 的权限,它只需要有 git-shell 的权限即可
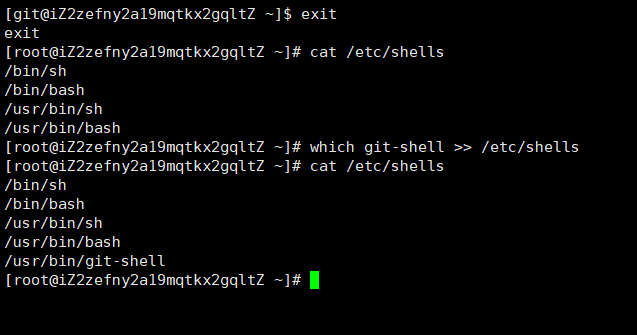
返回服务器,退出 git 账号,切换到 root , 先查看 git-shell 是否在 shells 配置里面,如果不在则添加 git-shell 路径

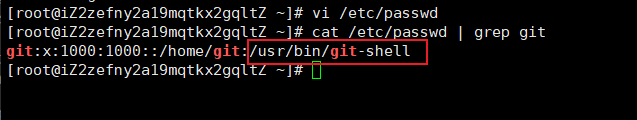
接下来修改 passwd 文件 git 的登录 shell

# 客户端部署 hexo 到服务器
ok, 现在 git 用户应该不能登录 shell 了,我们回到客户端测试能不能把 hexo 部署我们的服务器
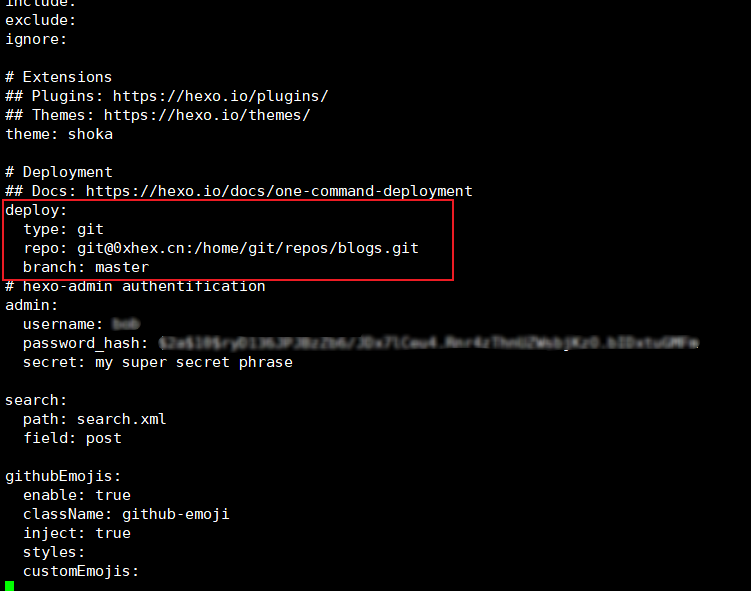
编辑 hexo 的主配置文件 _config.yml ,在 deploy 这里配置自己服务器的仓库地址

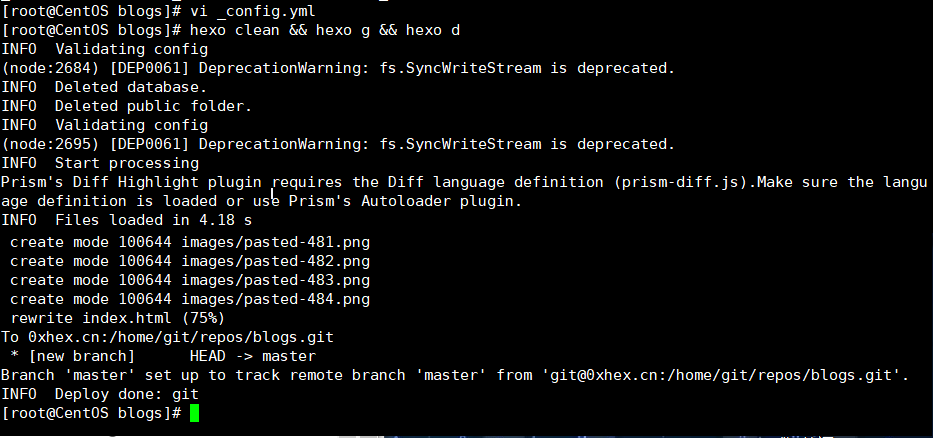
保存后,清理 hexo 缓存文件,重新生成静态文件,然后部署到服务器
hexo clean && hexo g && hexo d |

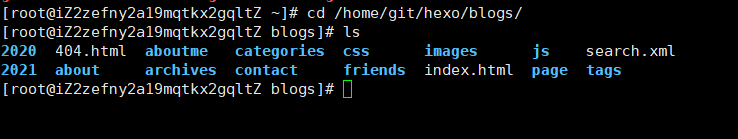
可以看到部署过程中没有任何报错,我们回到服务器查看 blogs 是否已经接收到客户端推送过来的文件

从结果可以看到客户端已经成功把 hexo 的文件推送过来了,接下来我们只需要配置 nginx 的虚拟主机目录就可以浏览我们的博客了
# nginx 目录配置
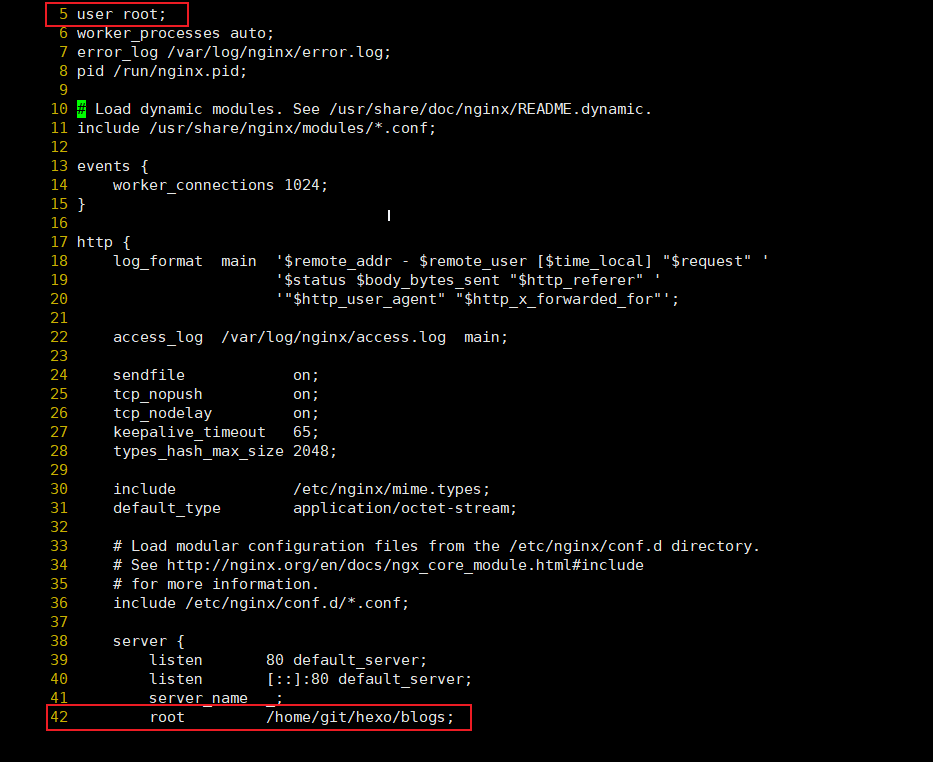
切换到服务器 nginx 目录下,编辑 nginx.conf 配置文件,这里有两处地方是需要更改的
user nginx; # 这里 nginx 需要改成 root,否则会出现 403 禁止访问 | |
server { | |
39 listen 80 default_server; | |
40 listen [::]:80 default_server; | |
41 server_name _; | |
42 root /home/git/hexo/blogs; # 这里改成 blogs 所在路径 | |
43 | |
44 # Load configuration files for the default server block. | |
45 include /etc/nginx/default.d/*.conf; | |
46 | |
47 location / { | |
48 } |

改完后重启 nginx 服务,访问我们的域名,应该可以正常显示我们的博客页面了

# 配置 SSL
上面的截图可以看到已经能够正常的通过域名访问我们的 hexo 博客了,但是 http 已经被互联网所抛弃了,所以还是申请配置一下 SSL证书 吧
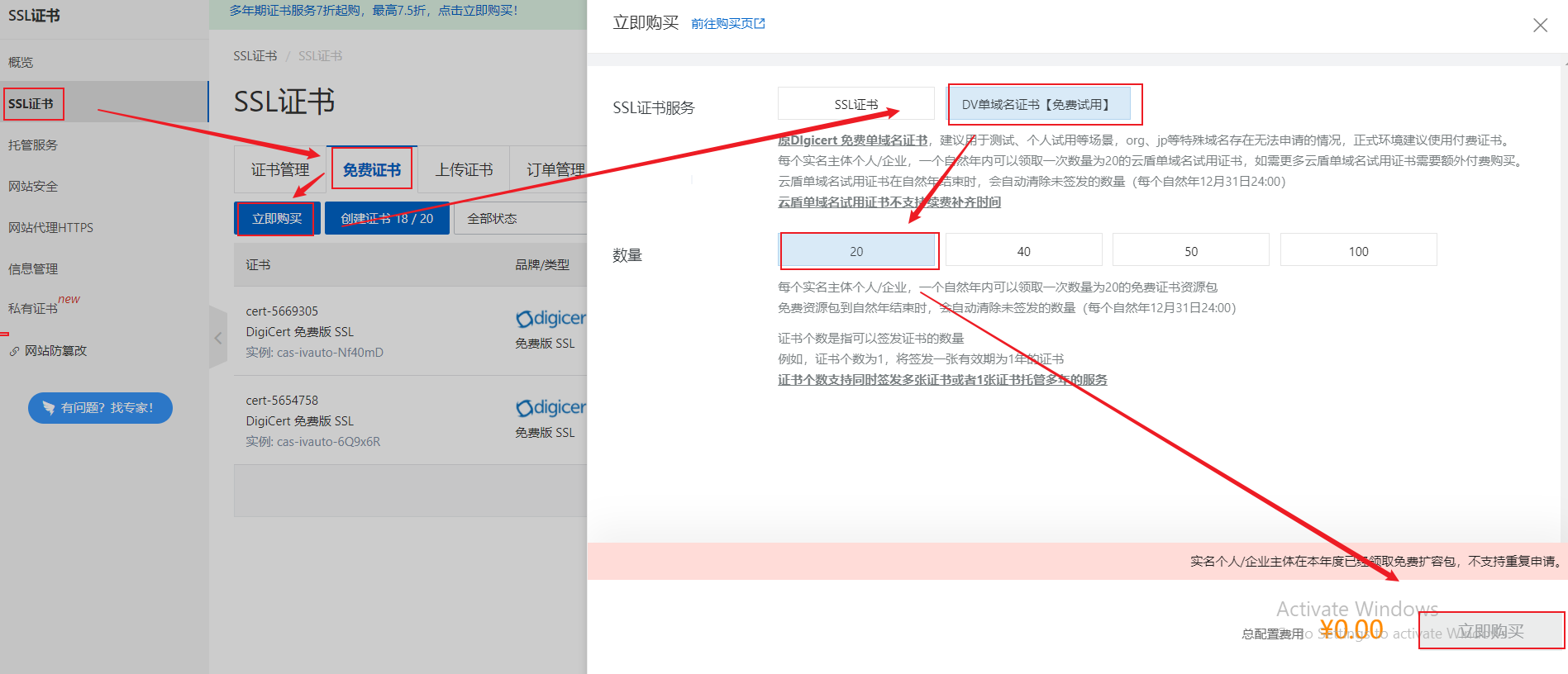
我这里以阿里云为例,打开阿里云 SSL 证书页面,选择购买免费的单域名证书

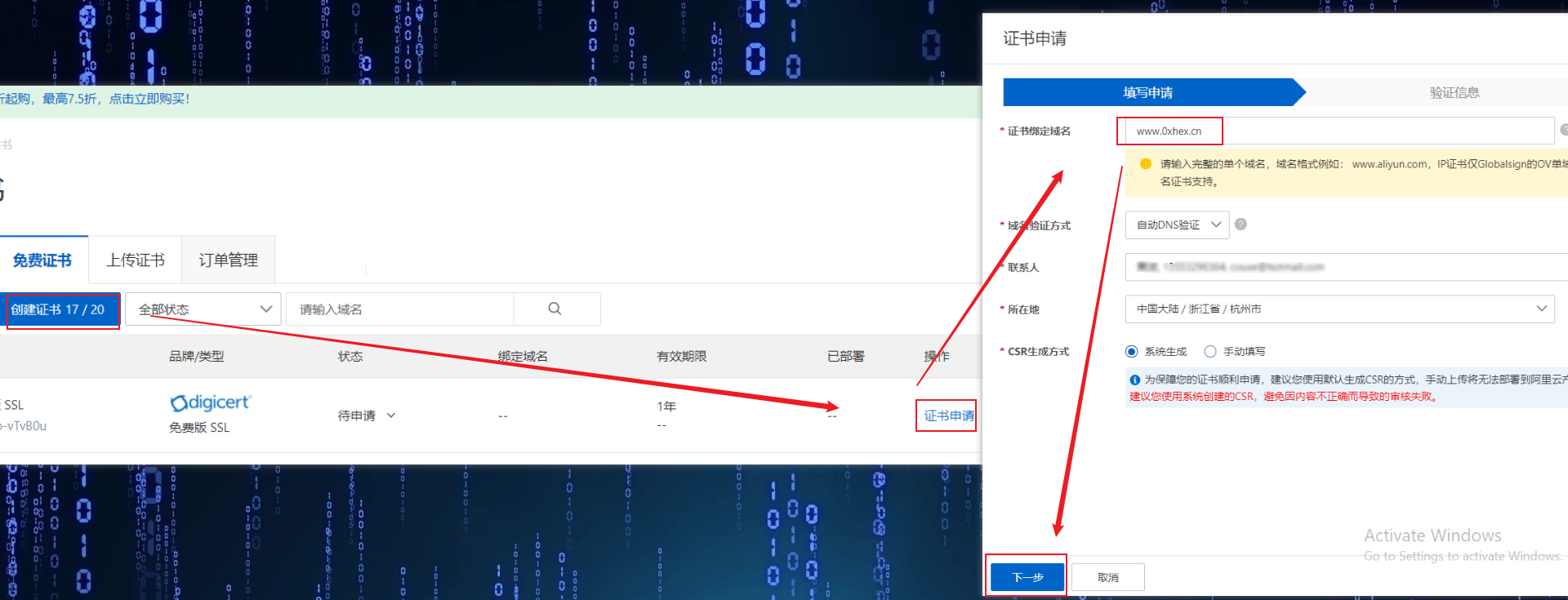
购买后点击创建证书,填写相关的信息后,点击下一步申请,一般 1~5 分钟签发生效

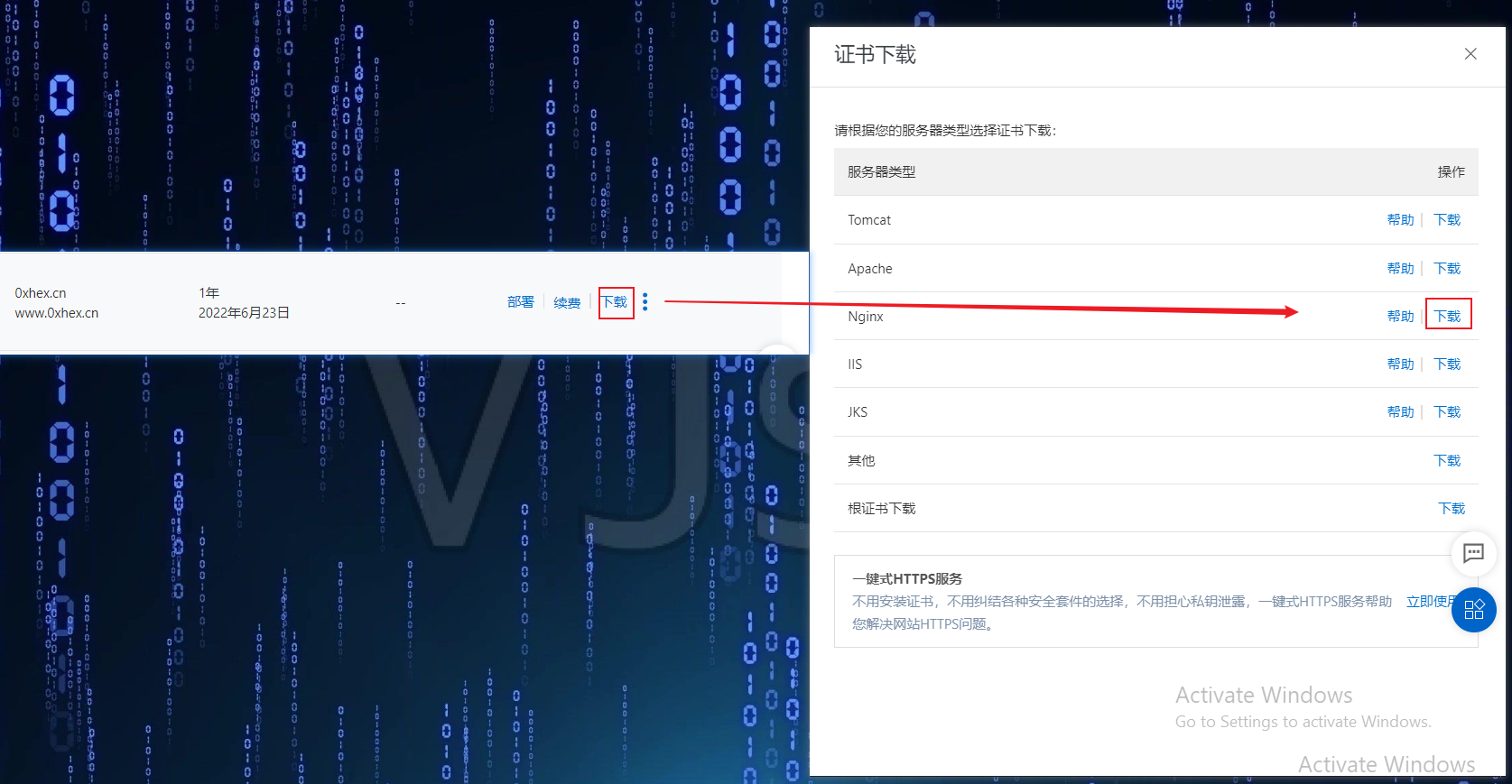
生效后点击右侧的下载,服务器类型选择 Nginx

下载后解压出来有两个文件,一个 pem 和 key 文件

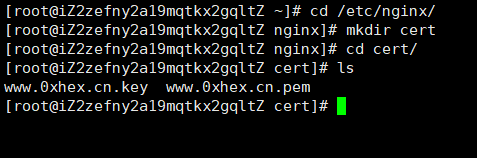
在服务器 nginx 安装目录下新建一个 cert 文件,并把这两个文件上传到该目录,文件名最好改成域名,便于识别

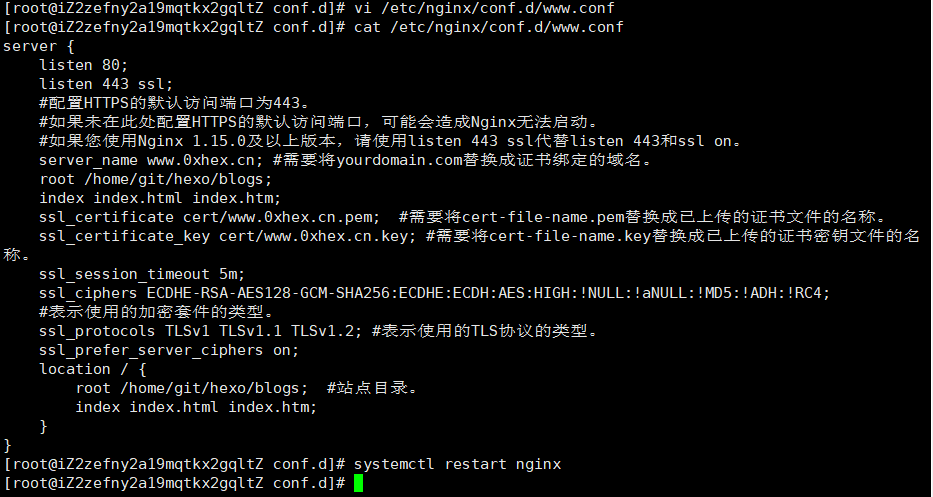
在 nginx 安装目录下的 conf.d 目录创建一个 server 配置
vi /etc/nginx/conf.d/www.conf | |
#以下属性中,以 ssl 开头的属性表示与证书配置有关。 | |
server { | |
listen 443 ssl; | |
#配置 HTTPS 的默认访问端口为 443。 | |
#如果未在此处配置 HTTPS 的默认访问端口,可能会造成 Nginx 无法启动。 | |
#如果您使用 Nginx 1.15.0 及以上版本,请使用 listen 443 ssl 代替 listen 443 和 ssl on。 | |
server_name yourdomain.com; #需要将 yourdomain.com 替换成证书绑定的域名。 | |
root html; | |
index index.html index.htm; | |
ssl_certificate cert/cert-file-name.pem; #需要将 cert-file-name.pem 替换成已上传的证书文件的名称。 | |
ssl_certificate_key cert/cert-file-name.key; #需要将 cert-file-name.key 替换成已上传的证书密钥文件的名称。 | |
ssl_session_timeout 5m; | |
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4; | |
#表示使用的加密套件的类型。 | |
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #表示使用的 TLS 协议的类型。 | |
ssl_prefer_server_ciphers on; | |
location / { | |
root html; #站点目录。 | |
index index.html index.htm; | |
} | |
} |

保存后重启 nginx 服务,再次访问我们的博客,就成功显示小锁头了 ^ _ ^

# 添加备案信息
最后,我们的域名是有备案的,需要在网站底部添加域名的备案信息,避免不必要的麻烦
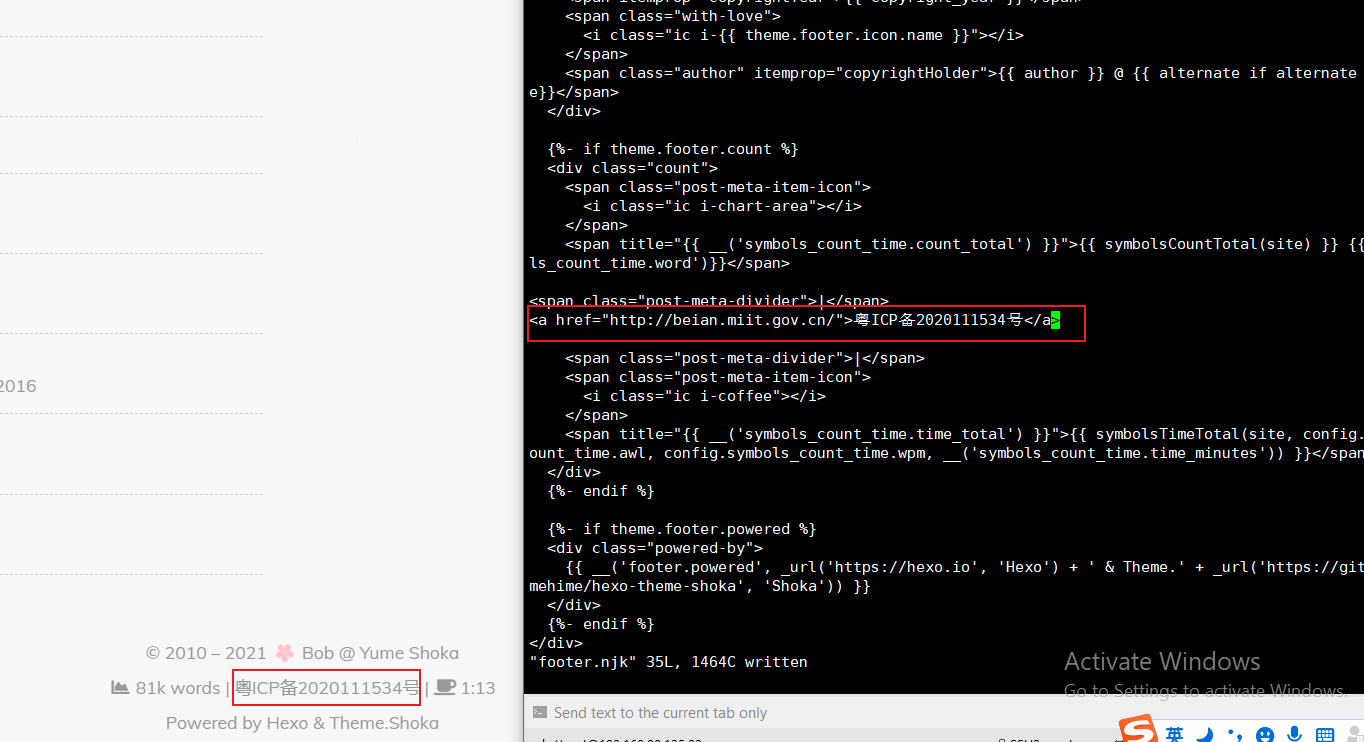
由于 hexo 首页信息是在主题下的 \layout\_partials\footer 文件设置,所以需要在客户端上修改
登录客户端,切换到主题下的 _partials目录 ,然后编辑 footer 文件

在底部找个合适的位置插入 <a href="http://beian.miit.gov.cn/">你的备案号</a> 这条语句即可

效果不错,就酱吧,这个教程到此结束 (o゚▽゚) o