
我这人比较懒惰,平时工作上遇到过的问题也没有记录,也不知道是不是上了年纪还是最近比较颓废,一些以前处理过的问题经常会记不起来当初是如何处理的,导致浪费了很多时间去做无意义的重复测试
今年的自己特别放纵,不想学习也不想写博客,刚开始不以为然,随着时间的推移,我发现懒癌已经病入骨髓,整个人显得无精打采,整天也提不起劲,每天把大部分的时间浪费在刷小视频上,人生开始摆烂,心中不由产生一股愧疚感
我意识到自己不能再这样下去,虽然目前的这份工作让我感到无趣和空虚,但我不应该因此而堕落,我应该有所改变,收起我的懒惰,激发自己的学习兴趣
既然有了决定,那么就需要有所作为,首先我要做的就是记录自己工作中遇到的问题,以便下次遇到同样的问题可以快速解决,并且将来移交工作的时候,可以把这些经验交接给下一任同事,不管是对公司还是自己也算是一种负责任的态度
# Docsify
我花了一点时间了解一些现有的知识库解决方案,最终决定用 Docsify 这个可以使文档生成网页的工具来搭建一个属于自己的知识库网站
你问为什么会选择 Docsify ?这当然是基于目前自己的一个技术水平和工具的使用难度作为一个综合的择决,Docsify 搭建简单快捷,使用 Markdown 编写文档,不需要刻意排版就可以生成一个非常棒的文档网站,这对我这种电脑小白是非常友好的,所有我毅然选择了它
本次搭建环境为 Ubuntu 20.04,其它操作系统大同小异
# 环境准备
安装 Docsify 需要使用 npm 命令,npm 是 NodeJS 包管理和分发工具,所以我们需要先安装 NodeJS

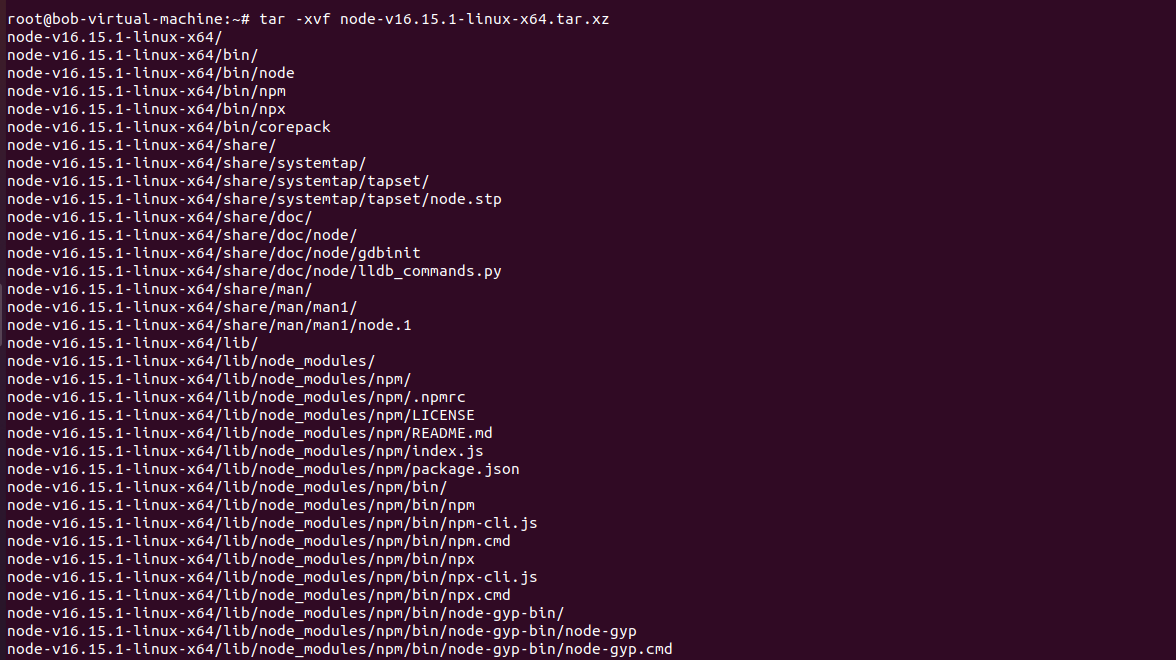
解压包
- tar -xvf node-v16.15.1-linux-x64.tar.xz

添加环境变量,我当前的包解压路径是 /root,请根据自己的包所在路径修改
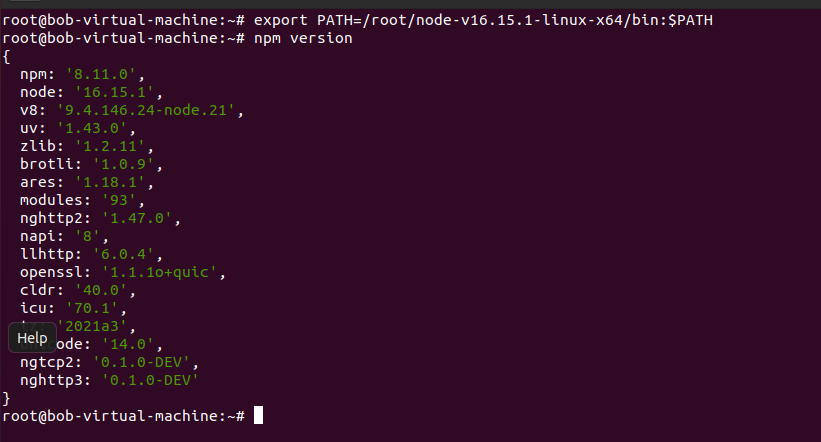
- export PATH=/root/node-v16.15.1-linux-x64/bin:$PATH
查看环境变量是否生效
- npm version

可以看到 npm 命令已经可以正常使用了,接下来就是安装 Docsify
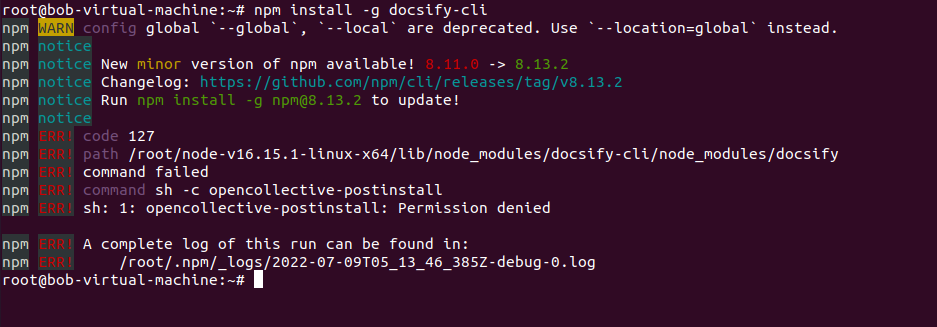
- npm install -g docsify-cli

安装失败,这是因为网络的问题,安装源是 GitHub,我们可以换成国内 taobao 的源,并安装 cnpm
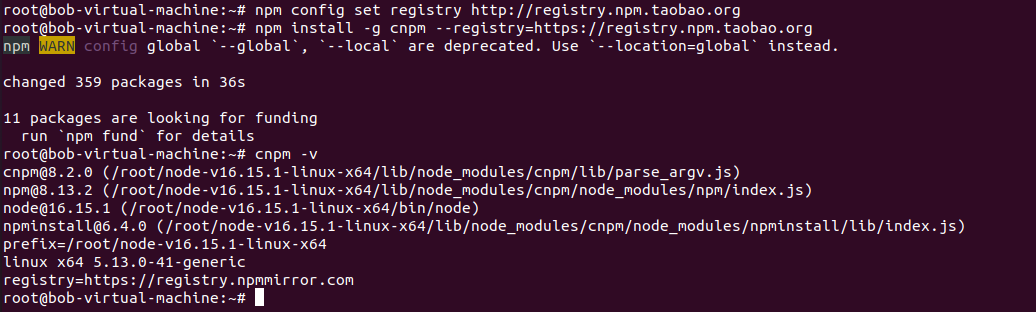
- npm config set registry http://registry.npm.taobao.org
- npm install -g cnpm --registry=https://registry.npm.taobao.org
- cnpm -v

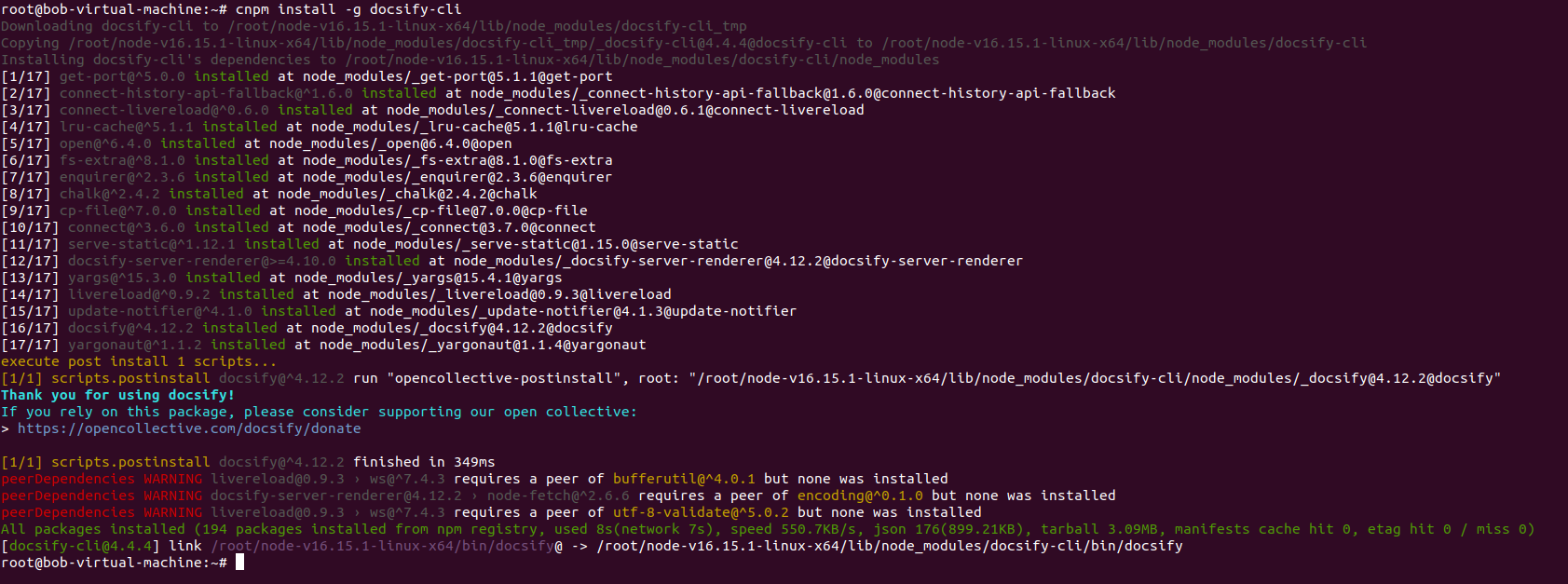
使用 cnpm 命令重新安装 Docsify
- cnpm install -g docsify-cli

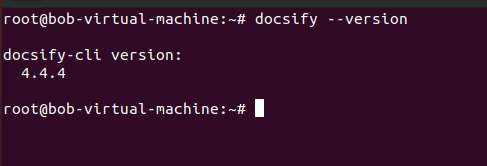
查看 Docsify 是否安装成功
- docsify --version

好了,Docsify 安装结束,是不是很简单,觉得有手就行 ^-^
# Docsify 基础使用
安装好 Docsify 后,接下来就是创建文档的根目录,并对其进行初始化
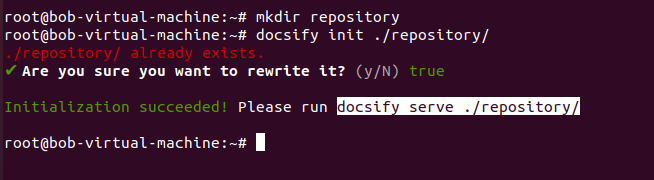
- mkdir repository
- docsify init ./repository/

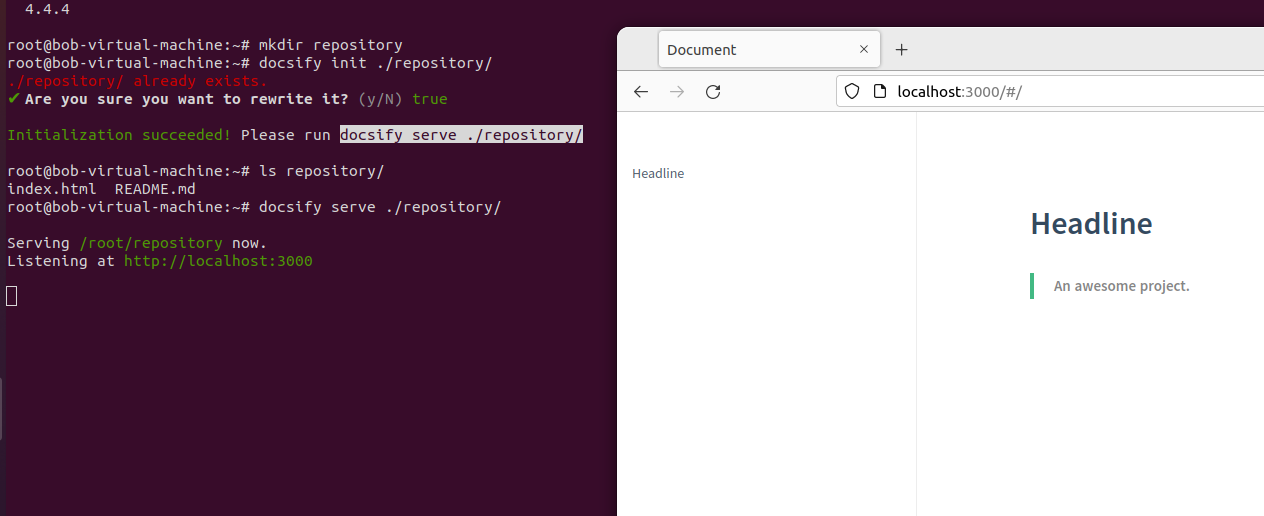
可以看到 Initialization succeeded! 表示初始化成功,好像不需要提前创建文档目录,直接在初始化时指定文档目录就可以,不存在则会自动创建
初始化成功后,可以用 ls 命令查看文档目录多了两个文件,README.md 为主页内容渲染文件,index.html 为网站主页文件,我们可以启动 Docsify 查看默认的文档页面
- docsify serve ./repository/

至此 Docsify 的环境算是搭建好了,接下来就是写入我们的文档内容,由 Docsify 生成文档网站,具体使用方法建议查看 Docsify 的官方文档教程,因为我自己也是看官方文档学习的,有些地方理解也不深,怕误导大家,所以这里也不过多说明
Docsify 官方文档地址: https://docsify.js.org/#/quickstart
# 效果展示
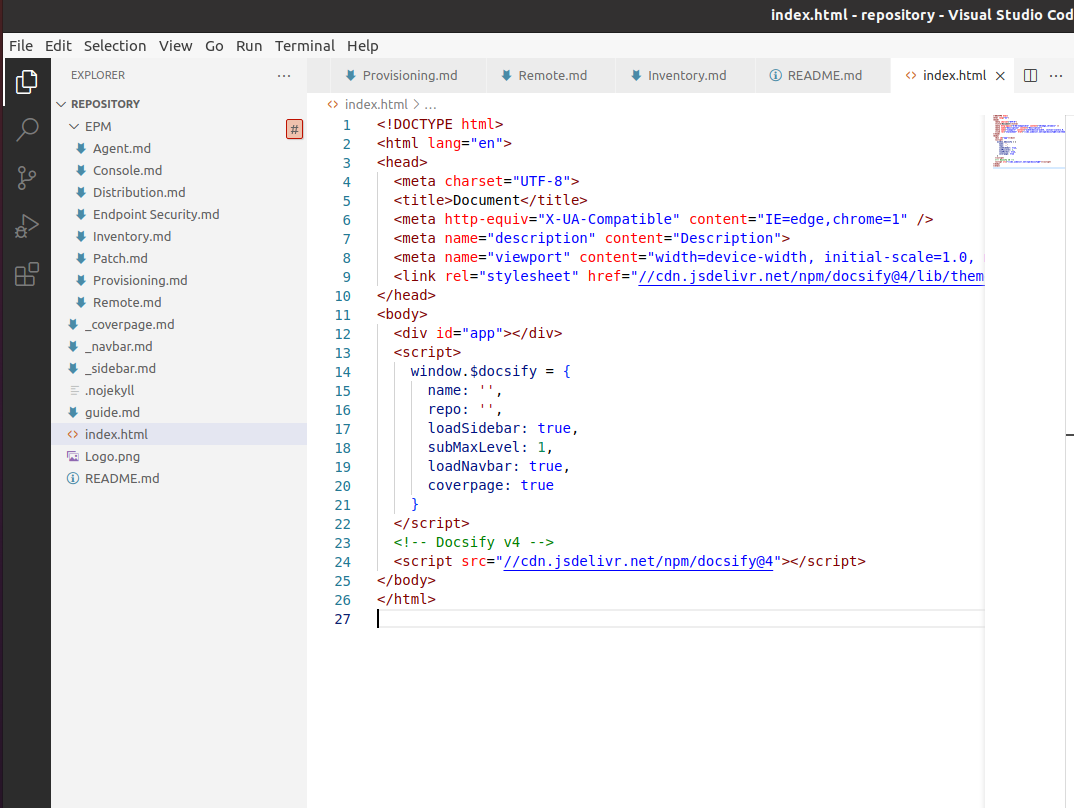
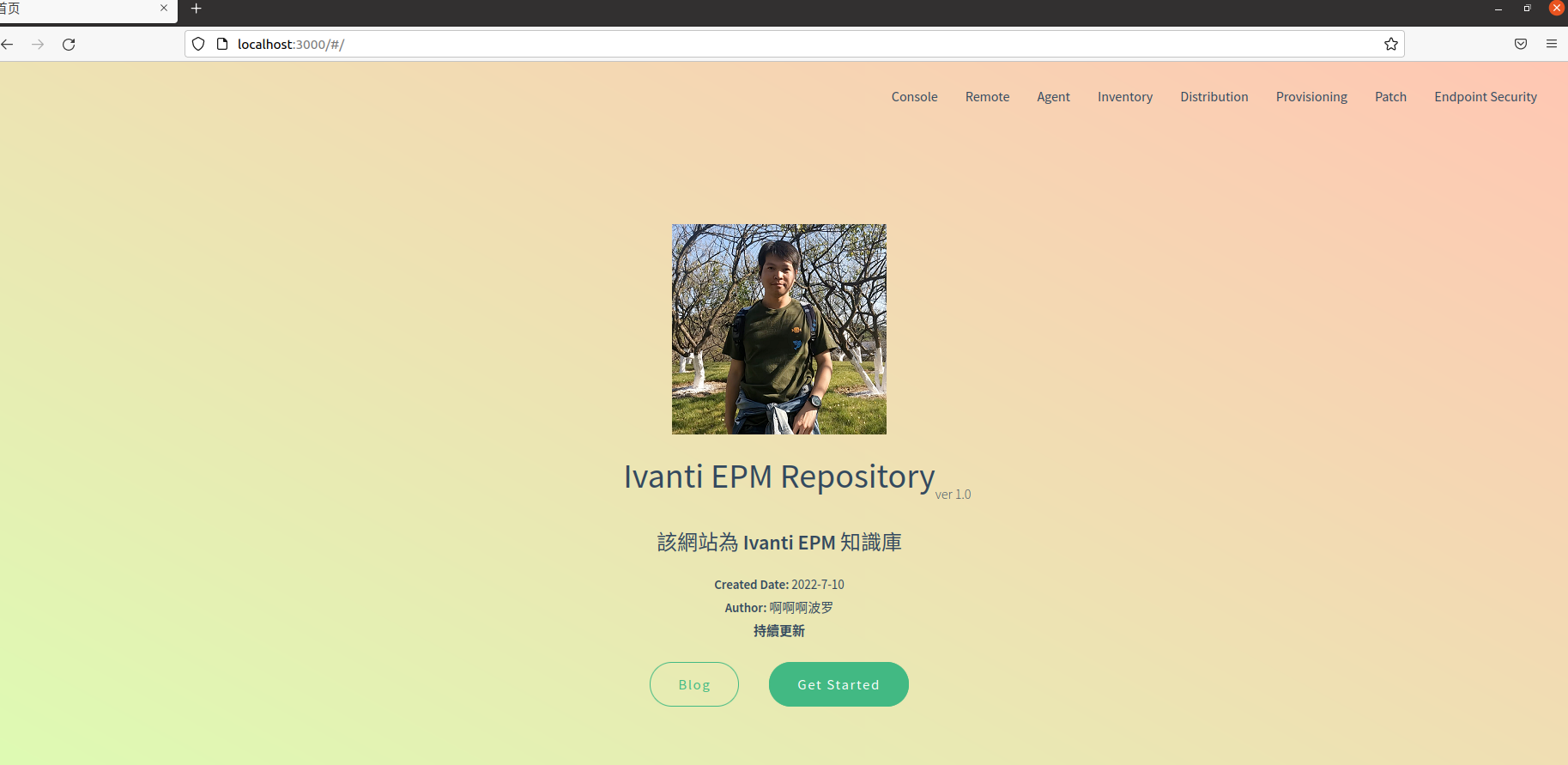
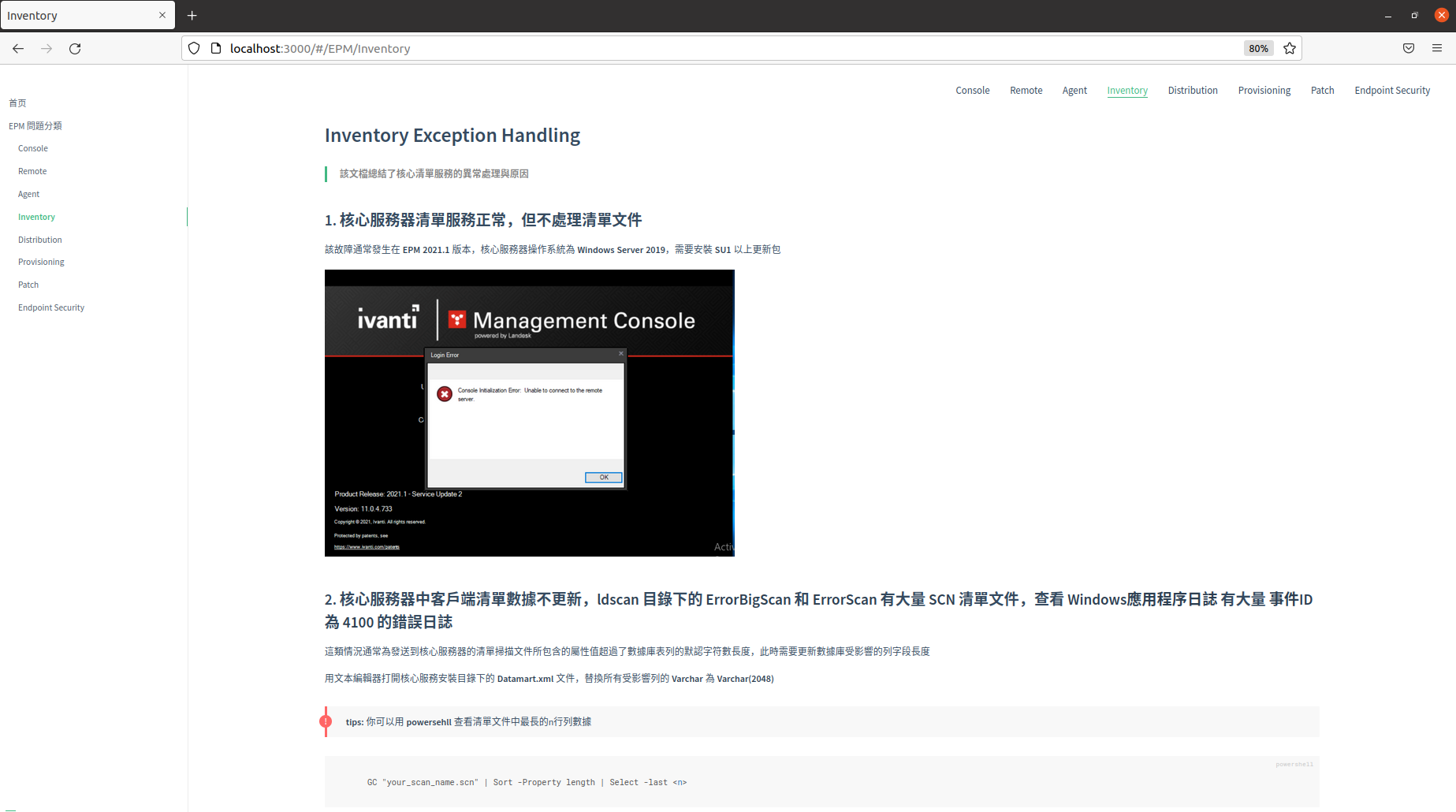
最后就是展示一下自己做的配置页面和知识库页面效果